Web Programming Step by Step, 2nd Edition
Chapter 10: Prototype and Scriptaculous
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
10.1: Prototype
- 10.1: Prototype
- 10.2: Scriptaculous
Problems with JavaScript
JavaScript is a powerful language, but it has many flaws:
- the DOM can be clunky to use
- the same code doesn't always work the same way in every browser
- code that works great in Firefox, Safari, ... will fail in IE and vice versa
- many developers work around these problems with hacks (checking if browser is IE, etc.)
Prototype framework
<script src="http://ajax.googleapis.com/ajax/libs/prototype/1.7.0.0/prototype.js" type="text/javascript"></script>
- the Prototype JavaScript library adds many useful features to JavaScript:
- many useful extensions to the DOM
- added methods to String, Array, Date, Number, Object
- improves event-driven programming
- many cross-browser compatibility fixes
- makes Ajax programming easier (seen later)
The $ function
$("id")
-
returns the DOM object representing the element with the given
id -
short for
document.getElementById("id") -
often used to write more concise DOM code:
$("footer").innerHTML = $("username").value.toUpperCase();
Prototype's DOM element methods
- categories: CSS classes, DOM tree traversal/manipulation, events, styles
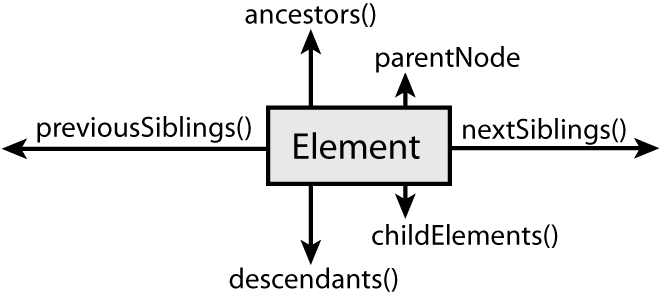
Prototype's DOM tree traversal methods
| method(s) | description |
|---|---|
ancestors,
up
|
elements above this one |
childElements,
descendants,
down
|
elements below this one (not text nodes) |
siblings,
next,
nextSiblings, previous,
previousSiblings,
adjacent
|
elements with same parent as this one (not text nodes) |

// alter siblings of "main" that do not contain "Sun"
var sibs = $("main").siblings();
for (var i = 0; i < sibs.length; i++) {
if (sibs[i].innerHTML.indexOf("Sun") < 0) {
sibs[i].innerHTML += " Sunshine";
}
}
- Prototype strips out the unwanted text nodes
-
notice that these are methods, so you need
()
Selecting groups of DOM objects
-
methods in
documentand other DOM objects for accessing descendents:
| name | description |
|---|---|
getElementsByTagName
|
returns array of descendents with the given tag, such as "div"
|
getElementsByName
|
returns array of descendents with the given name attribute (mostly useful for accessing form controls)
|
Prototype's methods for selecting elements
Prototype adds methods to the document object (and all DOM element objects) for selecting groups of elements:
getElementsByClassName
|
array of elements that use given class attribute
|
select
|
array of descendants that match given CSS selector, such as "div#sidebar ul.news > li"
|
var gameButtons = $("game").select("button.control");
for (var i = 0; i < gameButtons.length; i++) {
gameButtons[i].style.color = "yellow";
}
The $$ function
var arrayName = $$("CSS selector");
// hide all "announcement" paragraphs in the "news" section
var paragraphs = $$("div#news p.announcement");
for (var i = 0; i < paragraphs.length; i++) {
paragraphs[i].hide();
}
-
$$returns an array of DOM elements that match the given CSS selector-
like
$but returns an array instead of a single DOM object -
a shorthand for
document.select
-
like
- useful for applying an operation each one of a set of elements
Common $$ issues
-
many students forget to write
.or#in front of aclassorid// get all buttons with a class of "control" var gameButtons =
$$("control");var gameButtons = $$(".control"); -
$$returns an array, not a single element; must loop over the results// set all buttons with a class of "control" to have red text
$$(".control").style.color = "red";var gameButtons = $$(".control"); for (var i = 0; i < gameButtons.length; i++) { gameButtons[i].style.color = "red"; } - Q: Can I still select a group of elements using
$$even if my CSS file doesn't have any style rule for that same group? (A: Yes!)
Problems with reading/changing styles
<button id="clickme">Click Me</button>
window.onload = function() {
$("clickme").onclick = biggerFont;
};
function biggerFont() {
var size = parseInt($("clickme").style.fontSize);
size += 4;
$("clickMe").style.fontSize = size + "pt";
}
styleproperty lets you set any CSS style for an element- problem: you cannot (usually) read existing styles with it
Accessing styles in Prototype
function biggerFont() {
// turn text yellow and make it bigger
var size = parseInt($("clickme").getStyle("font-size"));
$("clickme").style.fontSize = (size + 4) + "pt";
}
getStylefunction added to DOM object allows accessing existing stylesaddClassName,removeClassName,hasClassNamemanipulate CSS classes
Common bug: incorrect usage of existing styles
this.style.top = this.getStyle("top") + 100 + "px";// bad!
- the above example computes e.g.
"200px" + 100 + "px",
which would evaluate to"200px100px" - a corrected version:
this.style.top = parseInt(this.getStyle("top")) + 100 + "px"; // correct
Setting CSS classes in Prototype
function highlightField() {
// turn text yellow and make it bigger
if (!$("text").hasClassName("invalid")) {
$("text").addClassName("highlight");
}
}
addClassName,removeClassName,hasClassNamemanipulate CSS classes-
similar to existing
classNameDOM property, but don't have to manually split by spaces
Prototype form shortcuts
$F("formID")["name"]
- gets parameter with given name from form with given id
$F("controlID")
-
$Ffunction returns the value of a form control with the given idif ($F("username").length < 4) { $("username").clear(); $("login").disable(); }
Stopping an event
<form id="exampleform" action="http://foo.com/foo.php">...</form>
window.onload = function() {
$("exampleform").observe("submit", checkData);
};
function checkData(event) {
if ($F("city") == "" || $F("state").length != 2) {
alert("Error, invalid city/state."); // show error message
event.stop();
return false;
}
}
- to abort a form submit or other event, call Prototype's
stopmethod on the event
Classes and prototypes
- limitations of prototype-based code:
- unfamiliar / confusing to many programmers
- somewhat unpleasant syntax
- difficult to get inheritance-like semantics (subclassing, overriding methods)
- Prototype library's
Class.createmethod makes a new class of objects - essentially the same as using prototypes, but uses a more familiar style and allows for richer inheritance semantics
Creating a class
className = Class.create({
// constructor
initialize : function(parameters) {
this.fieldName = value;
...
},
methodName : function(parameters) {
statements;
},
...
});
- constructor is written as a special
initializefunction
Class.create example
Point = Class.create({
// Constructs a new Point object at the given initial coordinates.
initialize: function(initialX, initialY) {
this.x = initialX;
this.y = initialY;
},
// Computes the distance between this Point and the given Point p.
distance: function(p) {
var dx = this.x - p.x;
var dy = this.y - p.y;
return Math.sqrt(dx * dx + dy * dy);
},
// Returns a text representation of this Point object.
toString: function() {
return "(" + this.x + ", " + this.y + ")";
}
});
Inheritance
className = Class.create(superclass, {
...
});
// Points that use "Manhattan" (non-diagonal) distances. ManhattanPoint = Class.create(Point, { // Computes the Manhattan distance between this Point and p. // Overrides the distance method from Point. distance: function(p) { var dx = Math.abs(this.x - p.x); var dy = Math.abs(this.y - p.y); return dx + dy; }, // Computes this point's Manhattan Distance from the origin. distanceFromOrigin: function() { return this.x + this.y; } });
Referring to superclass: $super
name: function($super, parameters) {
statements;
}
ManhattanPoint3D = Class.create(ManhattanPoint, {
initialize: function($super, initialX, initialY, initialZ) {
$super(initialX, initialY); // call Point constructor
this.z = initialZ;
},
// Returns 3D "Manhattan Distance" from p.
distance: function($super, p) {
var dz = Math.abs(this.z - p.z);
return $super(p) + dz;
},
});
- can refer to superclass's overridden method as
$superin code
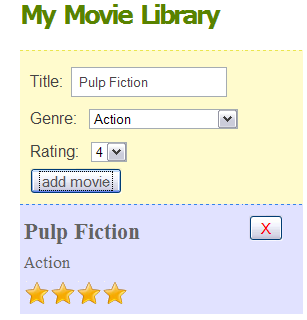
Practice problem: Fancy movies

-
Modify the movie gallery code from the last practice problem so that it uses Prototype's
Class.createmethod to make theMovietype. -
Once this is done, add a new subtype
FancyMoviethat displays its movie ratings as star images rather than just showing a number on the page.
10.2: Scriptaculous
- 10.1: Prototype
- 10.2: Scriptaculous
Scriptaculous overview
Scriptaculous : a JavaScript library, built on top of Prototype, that adds:
- visual effects (animation, fade in/out, highlighting)
- drag and drop
- Ajax features:
- Auto-completing text fields (drop-down list of matching choices)
- In-place editors (clickable text that you can edit and send to server)
- some DOM enhancements
- other stuff (unit testing, etc.)
Downloading and using Scriptaculous
<script src="http://ajax.googleapis.com/ajax/libs/prototype/1.7.0.0/prototype.js" type="text/javascript"></script> <script src="http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/scriptaculous.js" type="text/javascript"></script>
- or download it, extract its
.jsfiles to your project folder - documentation available on the Scriptaculous wiki
- Scriptaculous Effects Cheat Sheet
Visual effects
(appearing)
(disappearing)
(Getting attention)
 Click effects above
Click effects above
Adding effects to an element
element.effectName(); // for most effects // some effects must be run the following way: new Effect.name(element or id);
$("sidebar").shake();
var buttons = $$("results > button");
for (var i = 0; i < buttons.length; i++) {
buttons[i].fade();
}
- the effect will begin to animate on screen (asynchronously) the moment you call it
- six core effects are used to implement all effects on the previous slides:
Effect options
element.effectName(
{
option: value,
option: value,
...
}
);
$("my_element").pulsate({
duration: 2.0,
pulses: 2
});
- many effects can be customized by passing additional options (note the
{}) - options (wiki):
delay,direction,duration,fps,from,queue,sync,to,transition - Q: How would we show two effects in a row on the same element?
Effect events
$("my_element").fade({
duration: 3.0,
afterFinish: displayMessage
});
function displayMessage(effect) {
alert(effect.element + " is done fading now!");
}
- all effects have the following events that you can handle:
-
beforeStart,beforeUpdate,afterUpdate,afterFinish
-
- the
afterFinishevent fires once the effect is done animating- useful do something to the element (style, remove, etc.) when effect is done
- each of these events receives the
Effectobject as its parameter- its properties:
element,options,currentFrame,startOn,finishOn - some effects (e.g.
Shrink) are technically "parallel effects", so to access the modified element, you writeeffect.effects[0].elementrather than justeffect.element
- its properties:
Drag and drop
Scriptaculous provides several objects for supporting drag-and-drop functionality:
Draggable: an element that can be draggedDraggables: manages allDraggableobjects on the pageDroppables: elements on which aDraggablecan be droppedSortable: a list of items that can be reordered
Draggable
new Draggable(element or id,
{ options }
);
- specifies an element as being able to be dragged
- options:
handle,revert,snap,zindex,constraint,ghosting,starteffect,reverteffect,endeffect - event options:
onStart,onDrag,onEnd- each handler function accepts two parameters: the
Draggableobject, and the mouse event
- each handler function accepts two parameters: the
Draggable example
<div id="draggabledemo1">Draggable demo. Default options.</div>
<div id="draggabledemo2">Draggable demo.
{snap: [40,40], revert: true}</div>
document.observe("dom:loaded", function() {
new Draggable("draggabledemo1");
new Draggable("draggabledemo2", {revert: true, snap: [40, 40]});
});
 Draggable demo.
Draggable demo.Default options.
 Draggable demo.
Draggable demo.{snap:[60, 60], revert:true}
Draggables
- a global helper for accessing/managing all Draggable objects on a page
- (not needed for this course)
- properties:
drags,observers - methods:
register,unregister,activate,deactivate,updateDrag,endDrag,keyPress,addObserver,removeObserver,notify
Droppables
Droppables.add(element or id,
{ options }
);
- specifies an element as being able to be dragged
- options:
accept,containment,hoverclass,overlap,greedy - event options:
onHover,onDrop- each callback accepts three parameters: the
Draggable, theDroppable, and the event - Shopping Cart demo
- each callback accepts three parameters: the
Drag/drop shopping demo
<img id="product1" src="images/shirt.png" alt="shirt" /> <img id="product2" src="images/cup.png" alt="cup" /> <div id="droptarget"></div>
document.observe("dom:loaded", function() {
new Draggable("product1");
new Draggable("product2");
Droppables.add("droptarget", {onDrop: productDrop});
});
function productDrop(drag, drop, event) {
alert("You dropped " + drag.id);
}


Sortable
Sortable.create(element or id of list,
{ options }
);
- specifies a list (
ul,ol) as being able to be dragged into any order - implemented internally using
Draggables andDroppables - options:
tag,only,overlap,constraint,containment,format,handle,hoverclass,ghosting,dropOnEmpty,scroll,scrollSensitivity,scrollSpeed,tree,treeTag - to make a list un-sortable again, call
Sortable.destroyon it
Sortable demo
<ol id="simpsons"> <li id="simpsons_0">Homer</li> <li id="simpsons_1">Marge</li> <li id="simpsons_2">Bart</li> <li id="simpsons_3">Lisa</li> <li id="simpsons_4">Maggie</li> </ol>
document.observe("dom:loaded", function() {
Sortable.create("simpsons");
});
- Homer
- Marge
- Bart
- Lisa
- Maggie
Sortable list events
| event | description |
|---|---|
onChange
|
when any list item hovers over a new position while dragging |
onUpdate
|
when a list item is dropped into a new position (more useful) |
document.observe("dom:loaded", function() {
Sortable.create("simpsons", {
onUpdate: listUpdate
});
});
onChangehandler function receives the dragging element as its parameteronUpdatehandler function receives the list as its parameter
Sortable list events example
document.observe("dom:loaded", function() {
Sortable.create("simpsons", {
onUpdate: listUpdate
});
});
function listUpdate(list) {
// can do anything I want here; effects, an Ajax request, etc.
list.shake();
}
- Homer
- Marge
- Bart
- Lisa
- Maggie
Subtleties of Sortable events
- for
onUpdateto work, eachlimust have anidof the formlistID_index<ol id="simpsons"> <li id="simpsons_0">Homer</li> <li id="simpsons_1">Marge</li> <li id="simpsons_2">Bart</li> <li id="simpsons_3">Lisa</li> <li id="simpsons_4">Maggie</li> </ol>
- if the elements of the list change after you make it sortable (if you add or remove an item using the DOM, etc.), the new items can't be sorted
- must call
Sortable.createon the list again to fix it
- must call
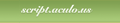
Auto-completing text fields

Scriptaculous offers ways to make a text box that auto-completes based on prefix strings:
-
Autocompleter.Local: auto-completes from an array of choices -
Ajax.Autocompleter: fetches and displays list of choices using Ajax
Using Autocompleter.Local
new Autocompleter.Local(
element or id of text box,
element or id of div to show completions,
array of choices,
{ options }
);
- you must create an (initially empty)
divto store the auto-completion matches- it will be inserted as a
ulthat you can style with CSS - the user can select items by pressing Up/Down arrows; selected item is given a
classofselected
- it will be inserted as a
- pass the choices as an array of strings
- pass any extra options as a fourth parameter between
{}- options:
choices,partialSearch,fullSearch,partialChars,ignoreCase
- options:
Autocompleter.Local demo
<input id="bands70s" size="40" type="text" /> <div id="bandlistarea"></div>
document.observe("dom:loaded", function() {
new Autocompleter.Local(
"bands70s",
"bandlistarea",
["ABBA", "AC/DC", "Aerosmith", "America", "Bay City Rollers", ...],
{}
);
});
Autocompleter styling
<input id="bands70s" size="40" type="text" /> <div id="bandlistarea"></div>
#bandlistarea {
border: 2px solid gray;
}
/* 'selected' class is given to the autocomplete item currently chosen */
#bandlistarea .selected {
background-color: pink;
}
Using Ajax.Autocompleter
new Ajax.Autocompleter(
element or id of text box,
element or id of div to show completions,
url,
{ options }
);
- when you have too many choices to hold them all in an array, you can instead fetch subsets of choices from the server using Ajax
- instead of passing choices as an array, pass a URL from which to fetch them
- the choices are sent back from the server as an HTML
ulwithlielements in it
- the choices are sent back from the server as an HTML
- options:
paramName,tokens,frequency,minChars,indicator,updateElement,afterUpdateElement,callback,parameters
Ajax.InPlaceEditor
new Ajax.InPlaceEditor(element or id,
url,
{ options }
);
- options:
okButton,okText,cancelLink,cancelText,savingText,clickToEditText,formId,externalControl,rows,onComplete,onFailure,cols,size,highlightcolor,highlightendcolor,formClassName,hoverClassName,loadTextURL,loadingText,callback,submitOnBlur,ajaxOptions - event options:
onEnterHover,onLeaveHover,onEnterEditMode,onLeaveEditMode
Ajax.InPlaceCollectionEditor
new Ajax.InPlaceCollectionEditor(element or id,
url,
{
collection: array of choices,
options
}
);
- a variation of
Ajax.InPlaceEditorthat gives a collection of choices - requires
collectionoption whose value is an array of strings to choose from - all other options are the same as
Ajax.InPlaceEditor
Playing sounds (API)
| method | description |
|---|---|
Sound.play("url");
|
plays a sound/music file |
Sound.disable();
|
stops future sounds from playing (doesn't mute any sound in progress) |
Sound.enable();
|
re-enables sounds to be playable after a call to Sound.disable()
|
Sound.play("music/java_rap.mp3");
Sound.play("music/wazzaaaaaap.wav");
-
to silence a sound playing in progress, use
Sound.play('', {replace: true}); - cannot play sounds from a local computer (must be uploaded to a web site)
Other neat features
-
slider control:
new Control.Slider("id of knob", "id of track", {options}); -
Builder- convenience class to replacedocument.createElement:var img = Builder.node("img", { src: "images/lolcat.jpg", width: 100, height: 100, alt: "I can haz Scriptaculous?" }); $("main").appendChild(img); - Tabbed UIs

