
section idea/code by Sylvia Tashev and Stefanie Hatcher
This section is about using JavaScript to create an interactive UI.
The following pages have mistakes that cause their JavaScript code not to work properly. Look at the pages, find the bug(s), and correct the problems.
The following links may help you in the debugging process:
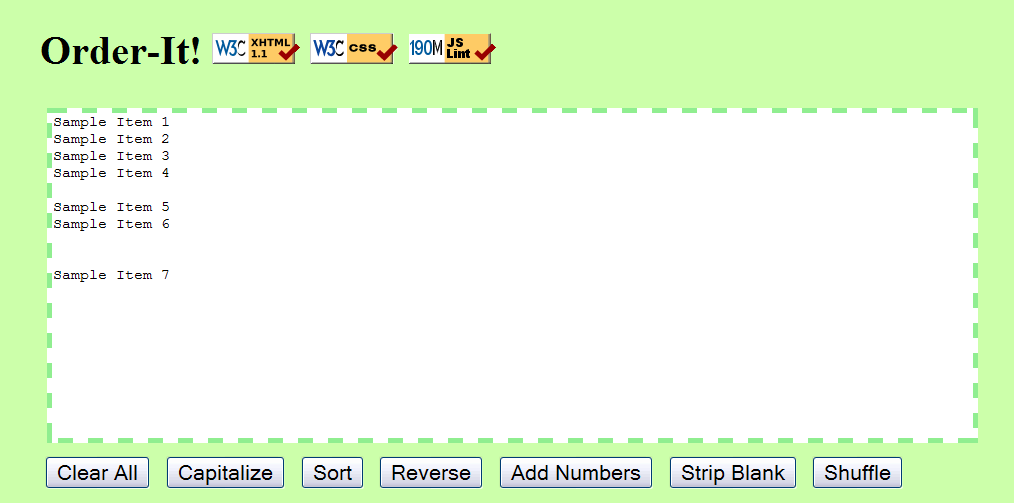
Today we'll write a page that lets us perform various manipulations on the text in a text area. Here is the page (click the image to run our sample solution, written by Sylvia Tashev and Stefanie Hatcher): (solution JS code orderit.js)
The HTML and CSS are already written, but we must add JavaScript code to make the UI respond when the user clicks the buttons. Start from the following skeleton:
Add the following behavior to the buttons:
shuffle method for arrays, but you can write one using the following algorithm:
for each index i:
randomly choose an index j >= i.
swap lines i and j.
Recall that you can retrieve the JavaScript "DOM" object for a given HTML element with the document.getElementById function. Recall that an array has a length field and methods such as:
concat,
join,
pop,
push,
reverse,
shift,
slice,
sort,
splice,
unshift
If you finish all of that behavior, consider adding a button to change the capitalization of lines, such as capitalizing/lowercasing entire lines or converting lines to AlTeRnAtInG cAsE.