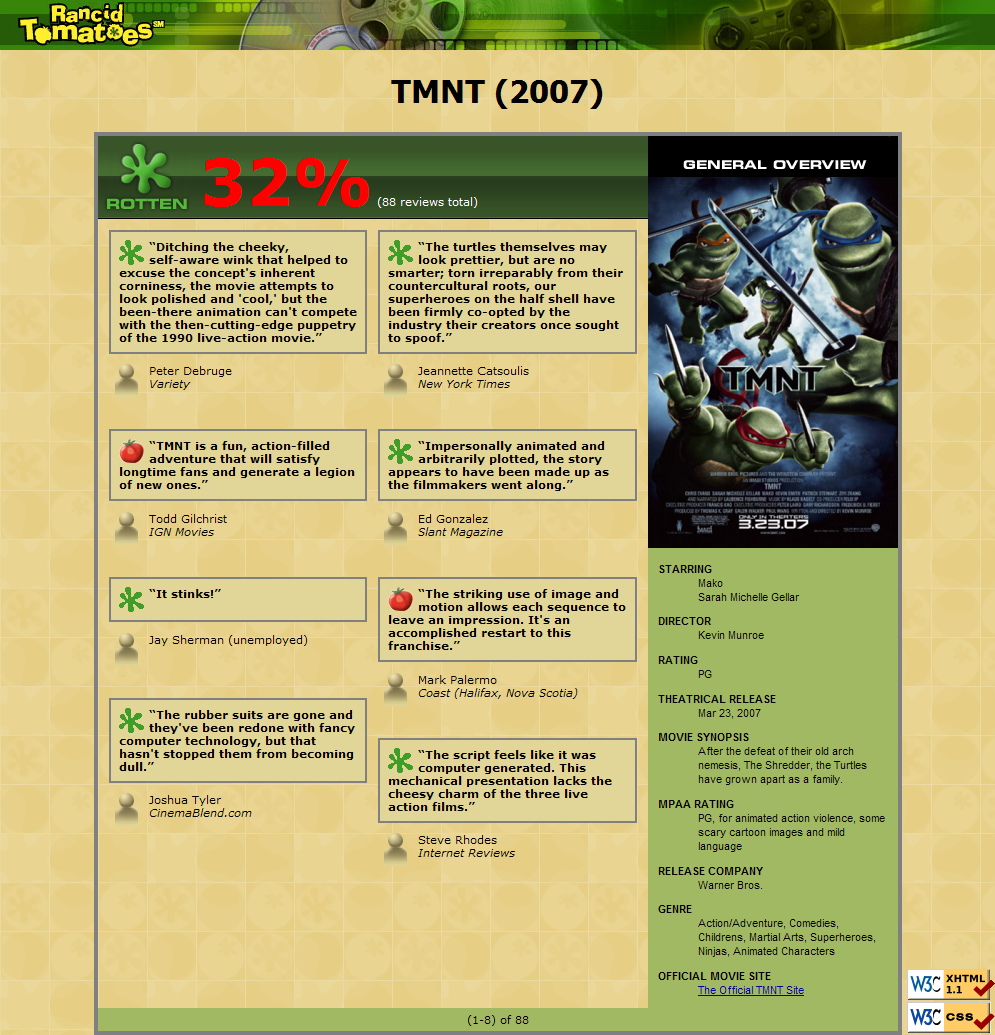
For this assignment you will recreate the following page (between but not including the thick black lines):
For this assignment you will recreate the following page (between but not including the thick black lines):

This assignment tests your understanding of XHTML and CSS for layout, positioning, and the CSS box model. You will create files for a movie review web page. Create the following files:
tmnt.htmlmovie.css, the style sheet for tmnt.htmlIn this assignment, you will be creating a page for a movie review web site named Rancid Tomatoes for the recent film TMNT. Your page must match the appearance specified in this document. It would be difficult to produce a pixel-perfect representation of the page that matches the image shown here, and we do not expect you to do so. But your page should follow all of the styles specified in this document and should match the overall look, layout, and behavior of the page shown here as closely as possible.
We will provide you with a skeleton version of tmnt.html that contains most of the basic page contents, but without any page sections or style sheet. The only modifications you need to make to this file are to divide the page into sections using div and span tags, and adding id and class attributes. For full credit, you should not change the existing elements on the page other than the additions just described (and minor changes such as indentation and spacing).
All images on the page and mentioned in the following text are hosted on the web in the following folder. You should link to all images using their full absolute URLs, not relative ones.
http://www.cs.washington.edu/education/courses/cse190m/09sp/homework/2/








The overall page has a background image of background.png. Text on the page uses an 8pt font. The preferred fonts for text are Verdana, Tahoma, or any sans-serif font available on the system. The overall page body has no margin or padding, so its contents stretch to the very edge of the browser window.
The top of the page contains an image banner. The center of this banner is the image banner.png. Behind this banner the image bannerbackground.png is repeated horizontally across the entire length of the page. Each of these images is 50px tall. (Hint: To make the banner stretch all the way to the edges of the page, use the bannerbackground.png as the background image of a block element that is behind the banner.png.)
Underneath the image banner is a centered heading containing the movie name and year in a 24pt bold font. The preferred fonts for this heading are Tahoma, Verdana, or any sans-serif font available on the system.
Below the main heading is the page's overall content area, containing an overall 32% rating for the film, several critics' reviews, and an overview of the film at right. Taken together this content occupies 800px in width and is centered horizontally within the page. If the page resizes horizontally, this 800px section should move itself dynamically so that it remains centered horizontally on the page. This overall section has a 4px gray solid border and should be sized large enough to contain all of its contents. (See textbook section 4.3.3 on making contents fit into a container.)
Within the overall content area, there is a 550px-wide left-central section that contains the overall rotten
rating of 32% and the critics' reviews of the movie. The section is topped by a smaller section containing a large rotten
image (rottenbig.png). Behind this the image rottenbackground.png repeats horizontally across the entire length of the section. Each of these images is 83px tall. This is followed by the 32% overall rating for the film, which is shown in a 48pt red bold font, and a message that there are 88 reviews total, which is shown in the standard 8pt font in white. (Hint: It can be tricky to get the large rotten
image and the 32% rating text to line up vertically properly. Try adjusting vertical alignment and/or making some content float.)
Below the 32% overall rating, there are two columns of reviews. The columns each occupy 47% of the width of the overall left-center section of the page. There is a horizontal spacing of 2% between the columns and neighboring content. (See the textbook section 4.3.4 on creating multi-column layouts.)
Each individual review consists of a box in which the reviewer gives a quote about the movie, in bold 8pt font. The quote box has a background color of #E1D697. The box has a gray border, 2px thick. 8px separate the quote box's content from its border. Each quote box also contains an icon showing whether the reviewer liked (fresh.gif) or disliked (rotten.gif) the movie. These images are on the left side of the quote box, with 5px separating them from the text to their right. Text wraps around these images as needed.
The reviewer's personal information follows underneath the quote box, including the reviewer's name and publication in italic. A reviewer icon (critic.gif) is also shown, to the left of the name/publication text, with 5px of horizontal space separating it from the text. There is 3em of vertical space between reviews. (Hint: Paragraphs that are part of movie reviews should be sized large enough to contain all of their content, including any floating content. See textbook section 4.3.3 on making contents fit into a container.)
To the right of the critics' reviews is a General Overview section of the page with a list of information about the movie. This section is 250px wide, and there is 10px of space between the edge of the section and the text of the list. The overview's content uses a background color of #A2B964. Its text appears in an 8pt font of Arial or any sans-serif font available on the system.
The section includes a definition list (using dl, dt, and dd elements) about the movie such as its stars and director. Each term is bolded and has 1em of vertical separation between it and the element that precedes it. The bottom of this section contains a link to the movie web site, http://www.tmnt.com/.
Below the set of reviews is a bar with centered text explaining that the page shows reviews 1-8 of 88. This bar has a background color of #A2B964 and is placed directly up against its surrounding content. 5px separate the edge of its text and the element's own outer edge.
The bottom right corner of the page has a section containing two links to the W3C validators. These are the same images and links as used in the previous assignment, with no borders. The W3C images are always present at the page's very bottom-right corner, both when the page first appears and after any scrolling.
All other style elements on the page are subject to the preference of the web browser. The screenshots in this document were taken on Windows XP in Firefox 3.0, which may differ from your system. The web page's title text should be TMNT - Rancid Tomatoes . The page should have a "favorites icon" or "favicon" of rotten.gif from the image directory shown previously.
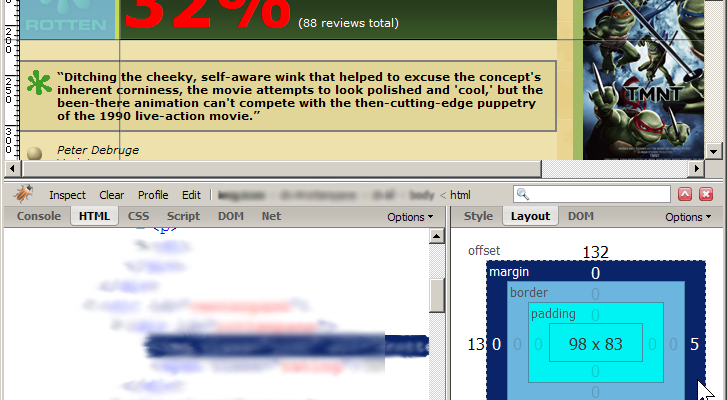
We strongly recommend that you install and use the Firebug add-on for Firefox when working on this assignment. Using it to inspect elements will help you diagnose problems with the box model and get your styles just right. We particularly suggest using the "Layout" tab on the bottom right to investigate the box model settings for particular elements. (The screenshots shown below are for an in-progress version of the program and don't match the final appearance you are supposed to produce.


Implement the content of your web page using XHTML 1.1 as taught in class. For full credit, your page must successfully pass the W3C XHTML validator. Do not express stylistic information in the XHTML itself, such as inline styles or presentational HTML tags such as b or font.
Express all stylistic information on the page using CSS defined in the file movie.css. The majority of the points for this assignment will be for the movie.css file. For full credit, your style sheet must successfully pass the W3C CSS validator. Part of your grade comes from expressing your CSS concisely and without unnecessary or redundant styles, as well as using context selectors to avoid applying classes and IDs to large numbers of elements when possible. As much as possible you should limit the use of absolute and fixed positioning on this assignment. You should not use HTML or CSS constructs past Chapter 4 of the textbook, and you should not use HTML tables for any reason on this assignment.
Format your HTML and CSS to be as readable as possible, similarly to the examples from class. Place a comment header in each file containing your name, section, a brief description of the assignment, and the file's contents. You must properly use whitespace and indent your XHTML and CSS code following examples shown in class. To keep line lengths manageable, do not place more than one block element on the same line or begin any block element past the 100th character on a line. For reference, our solution has roughly 125 lines of CSS (80 without blank lines and comments), though you do not need to match this exactly.
Part of your grade will also come from successfully uploading your files to the web. Please do not place a solution to this assignment online on a publicly accessible web site.