Web Programming Step by Step, 2nd Edition
Lecture XX: Embedding Multimedia Content
Reading: none
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Multimedia is fun
File formats
- some differ in features (animation, 5.1 stereo, transparency)
- many multimedia formats use compression to reduce file size
- some formats are patented (unusable in free software)
- some formats are encrypted to protect information inside
- Digital Rights Management (DRM) restricts what user can do with file
- can be broken: DVD (DeCSS), HD DVD (09f911029d74e35bd84156c5635688c0)
- some formats are streaming (can play while downloading)
- comparisons of formats: audio/video containers
Image file formats
- JPEG : uses "lossy compression"; small file size; good for photos
- GIF : 256 colors; LZW run-length encoding lossless compression
- allows transparency (can see behind parts of image)
- possible to create animated GIFs
- PNG : free format created to avoid patent and color issues in GIF format; lossless compression, transparency
- others: TIFF, BMP
- image format comparisons: text, photo, PNG
Raster and vector graphics
- the image formats on the previous slide are raster or bitmap formats
- they describe the pixels that should be drawn on the screen
- vector graphics formats such as SVG describe shapes/lines rather than pixels
- advantage: infinite precision; good for zooming, printing
- disadvantage: not supported on all platforms; computationally expensive

Audio file formats
- MP3 : uses lossy compression that eliminates inaudible sounds
- AAC : Apple's iTunes audio file format
- WMA / ASF: Microsoft Windows Media Audio format
- OGG : Linux hippie audio/video format
- RA / RM / RAM : Real Audio format
- other formats: WAV (MS), AU (Sun), AIFF / SND (Apple), FLAC
- Sequenced Music: MID, MOD
Video file formats
Flash
- format for graphics, video, audio developed by Macromedia/Adobe
- widely used for many reasons:
- supported in most major platforms/browsers
- lightweight
- can produce impressive interactive animated content
- downside: proprietary; editing software costs money (viewer is free)
- examples: Duck Hunt, Homestar Runner
Linking to multimedia files
<a href="video.avi">My video</a>
File types and browser plugins
- plugin: helper app launched within the browser to view certain file types
- examples: Flash player, QuickTime, Windows Media Player, Acrobat Reader, Java
- about:plugins URL will show you list of plugins in Firefox
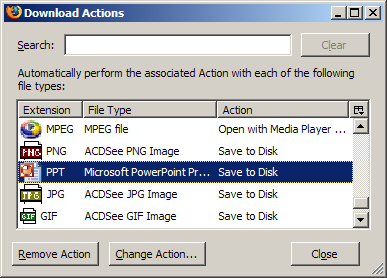
- enter preferences, then choose Content, File Types, Manage...
- can change which app/plugin will be used to open particular file types

Embedded objects: <object>
<object data="video.avi" type="video/avi"></object>
Parameters: <param>
<object id="slider1" width="100" height="50"> <param name="BorderStyle" value="thick" /> <param name="MousePointer" value="hourglass" /> <param name="Enabled" value="true" /> <param name="Min" value="0" /> <param name="Max" value="10" /> </object>
- indicates a parameter to be passed to the embedded object
- required
nameandvalueattributes tell the object what parameter this is and what value it should have
Embedding Audio Files
<object type="MIME type" data="fileURL"></object>
<object type="audio/wav" data="yoda.wav"></object>
<object type="audio/mpeg" data="particle_man.mp3"></object>
- the above examples will embed a 0x0 (invisible) player to play the sound files
- you may want to add
widthandheightattributes if you want to see the player
Embedding YouTube video
<object width="width" height="height" type="application/x-shockwave-flash" data="videoURL"> <param name="wmode" value="transparent" /> parameters </object>
<object width="425" height="350" type="application/x-shockwave-flash" data="http://www.youtube.com/v/eKgPY1adc0A"> <param name="wmode" value="transparent" /> </object>
- this code, unlike the code on YouTube's pages, is XHTML-compliant
Embedding QuickTime Video
<object width="width" height="height" type="video/quicktime" data="fileURL"> parameters </object>
<object width="320" height="240" type="video/quicktime" data="examples/multimedia/win98.mov"> <param name="autoplay" value="true"> <param name="controller" value="true"> </object>
- optional
autoplayparameter can be set totrue - optional controller parameter can enable/disable onscreen play controls
Embedding Real Video
<object width="width" height="height" type="application/vnd.rn-realmedia" data="fileURL"> parameters </object>
<object width="320" height="240" type="application/vnd.rn-realmedia" data="examples/multimedia/flintstones.rm"> <param name="autostart" value="true" /> </object>
- optional
autostart,loopparameters can betrueorfalse - optional
controlsparameter can bePlayButton,PositionSlider, ... - more info
Embedding Windows Media
<object width="width" height="height" type="video/x-ms-wmv" data="fileURL"> parameters </object>
<object width="320" height="240" type="video/x-ms-wmv" data="examples/multimedia/billgsux.wmv"> <param name="autostart" value="true" /> </object>
DOM and multimedia
// plays the multimedia file of the given type
var object = $(document.createElement("object"));
object.type = "MIME type";
object.data = "url";
...
$("id").appendChild(object);
- multimedia files can be attached to the page by Javascript DOM code
- allows you to respond to user events by displaying a multimedia effect
DOM and multimedia example
// plays the multimedia file of the given type
var object = $(document.createElement("object"));
object.type = "application/x-shockwave-flash";
object.data = "http://www.youtube.com/v/PZUTleBwiiw";
object.style.width = "425px";
object.style.height = "350px";
$("videoarea").appendChild(object);
- embeds a YouTube video in the page area called
videoarea

